Tilt 3D, Mozilla’s 3D approach to web design
http://mozillalinks.org/2011/11/tilt-3d-mozillas-3d-approach-to-web-design/
Tilt 3D 0.9.1.5
https://addons.mozilla.org/ja/firefox/addon/tilt/
まるで映画!? Webページを3Dで表示するFirefoxアドオン登場
http://journal.mycom.co.jp/news/2011/11/02/036/index.html
使い方
インストールした後、Firefoxボタンから「Web開発」→「Tilt」を選択すると、見ているページの3Dモデル閲覧モードへ
もう一回「Tilt」で元のページに戻る
WebGLを使用しているので、できない人はサポートされているビデオカードかどうか要確認。
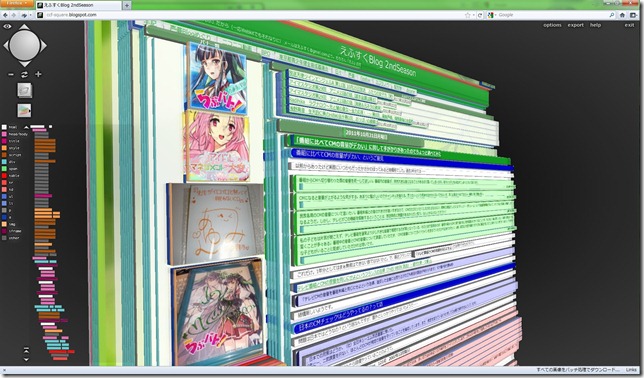
スタート画面はまず正面から。
上下左右ドラッグで回転。カーソルキーで平行移動。ホイールで拡大縮小が可能。
左上のコントローラでマウスでも平行移動は可能。
ブロック要素重なりすぎ!(笑)
最近テキストエディタからブログエディタに変えたけど、自動で挿入されるからどうしても増えるなぁ。
スクリプトと違ってこれで重くなるということはあまりないと思うんだけど……
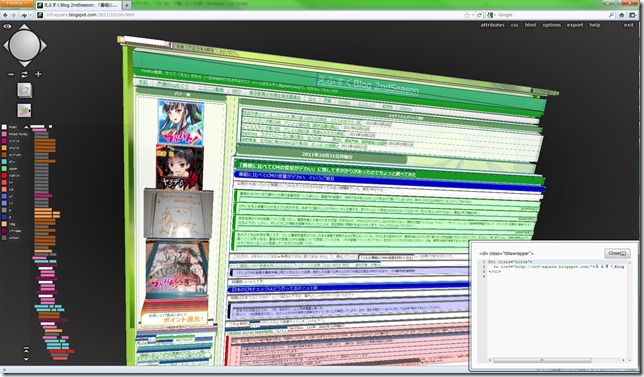
ページ内の適当な部分をダブルクリックでその部分の要素と要素内のソースを表示。
見た目だけでも十分楽しめるし、ページの構造チェックとしてもとっつきやすいので便利……とは思うものの、やっぱり重いページの閲覧は重いってことで普段は外しておくか別のプロファイルに入れといたほうがいいんじゃないかと思う





0 件のコメント:
コメントを投稿